Dive into NestJS and Amplication: A Powerful Framework for Node.js and an easy way to build your services.
Node.js is a popular choice for building scalable and efficient server-side applications. To harness the full potential of Node.js, developers often rely on frameworks that simplify the development process and enhance productivity. One such framework gaining significant traction is NestJS. NestJS is a robust, modular, and extensible framework for building scalable and maintainable applications in Node.js. In this blog post, we will explore the key features and benefits of NestJS and understand why it has become a go-to choice for many developers.
What is NestJS?
NestJS is a TypeScript-based framework built on top of Express, the de facto standard framework for Node.js. It takes inspiration from Angular, leveraging decorators, dependency injection, and a modular architecture. This combination allows developers to create highly scalable and testable applications.
One of the reasons for NestJS popularity and adoption is the way lets structures the code. It makes maintaining the code fairly easy and the overall architecture of the code.
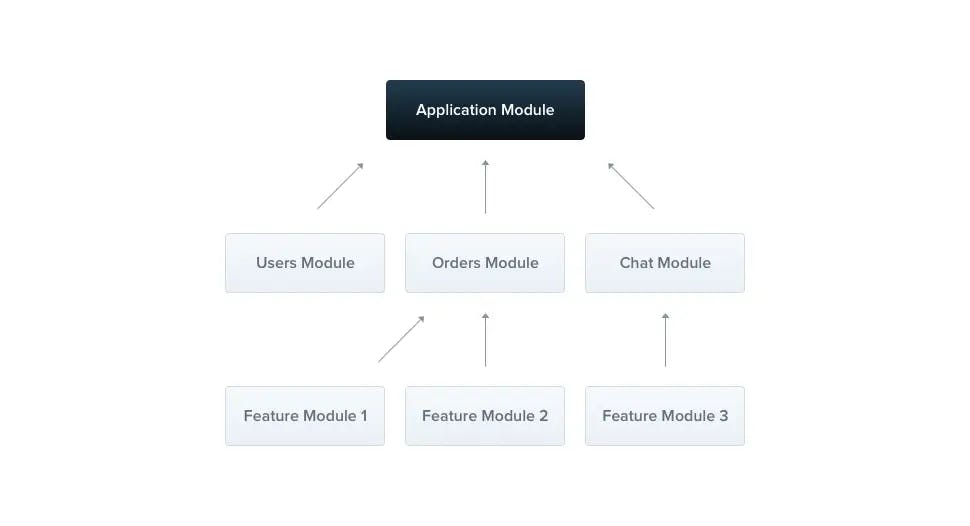
Nestjs Structure
In the context of NestJS, building REST APIs follows a structured architecture that includes controllers, services, and other components. This architecture promotes modularity, separation of concerns, and maintainability. Let's explore each component and understand how they work together with an example.

-- app.controller.spec.ts
|-- app.controller.ts
|-- app.module.ts
|-- app.service.ts
|-- main.ts
|-- todo
|-- todo.controller.spec.ts
|-- todo.controller.ts
|-- todo.module.ts
|-- todo.service.spec.ts
|-- todo.service.ts
- Controllers: Controllers define the routes, handle incoming requests, and produce responses. They act as an intermediary between the client and the application's business logic. Here's an example of a simple controller in NestJS:
@Controller('users')
export class UserController {
constructor(private readonly userService: UserService) {}
@Get()
getUsers(): Promise<User[]> {
return this.userService.getUsers();
}
@Post()
createUser(@Body() createUserDto: CreateUserDto): Promise<User> {
return this.userService.createUser(createUserDto);
}
}
In the example above, the UserController handles requests related to users. It injects an instance of the UserService and delegates the processing of requests to the corresponding service methods.
- Services: Services contain the application's business logic and interact with data sources, such as databases or external APIs. They encapsulate reusable logic that can be shared across multiple controllers. Here's an example of a simple service in NestJS
@Injectable()
export class UserService {
private users: User[] = [];
getUsers(): Promise<User[]> {
return Promise.resolve(this.users);
}
createUser(createUserDto: CreateUserDto): Promise<User> {
const user: User = { id: uuidv4(), ...createUserDto };
this.users.push(user);
return Promise.resolve(user);
}
}
In the example above, the UserService provides methods to retrieve users and create a new user. It maintains an in-memory array of users for simplicity. However, in a real-world scenario, the service would typically interact with a database or external APIs.
- Data Transfer Objects (DTOs): DTOs define the structure and validation rules for the data transferred between the client and the server. They ensure that the received data is well-formed and adhere to the defined constraints. Here's an example of a simple DTO in NestJS:
export class CreateUserDto {
@IsString()
@IsNotEmpty()
name: string;
@IsEmail()
email: string;
@IsString()
@Length(6, 20)
password: string;
}
In the example above, the CreateUserDto defines the structure and validation rules for creating a user. It uses decorators from libraries like class-validator to specify constraints such as string length, email format, etc.
****The structured architecture of NestJS offers several advantages over other alternatives:
Advantages of the NestJS Architecture:
Modularity: NestJS promotes a modular approach, allowing developers to organize code into reusable and independent modules. This enhances code maintainability and reusability, making it easier to scale and update the application.
Separation of Concerns: By separating the handling of HTTP requests (controllers) from the business logic (services), NestJS improves code readability and maintainability. It enables developers to focus on specific functionalities in isolation.
Dependency Injection: NestJS leverages dependency injection, providing a powerful mechanism for managing dependencies and improving code testability. It simplifies the creation and management of instances, making code more modular and decoupled.
Decorators and Metadata: The extensive use of decorators and metadata in NestJS allows for easy configuration of routes, middleware, guards, and more. This enables developers to apply common patterns and behaviors consistently throughout the application.
TypeScript Support: NestJS is built entirely with TypeScript, which brings the benefits of static typing, improved tooling,
Another thing that helps with a lot of use cases is decorators on the route level or controller level.
- Decorator Patterns on Route Level: NestJS leverages decorators extensively, allowing developers to apply various patterns and behaviors at the route level. Decorators enable you to define middleware, handle authentication, logging, and more. Here's an example of a route handler with decorators:
@Controller('users')
export class UserController {
@Get()
@UseGuards(AuthGuard)
@Roles('admin')
getUsers() {
// Retrieve users
}
}
How Amplication can help?
Amplication is an open-source development platform that simplifies the creation, deployment, and maintenance of scalable web applications. It offers a user-friendly interface and code generation capabilities to expedite backend application development.
When you create a service using Amplication, the platform generates the corresponding code for you. This code can be extended and customized to incorporate your own business logic. This automated code generation significantly speeds up development compared to writing boilerplate code from scratch.
The generated code follows industry best practices, ensuring that you start with a solid foundation for your project. Amplication also provides built-in support for authentication, and database integration, and offers REST and GraphQL options. Additionally, it offers various plugins for additional functionalities such as Kafka and Swagger integration, further enhancing its versatility.
To explore Amplication in detail and understand the process, I recommend visiting their official website and documentation. These resources provide comprehensive information and allow you to dive deeper into the capabilities of the tool.
https://amplication.com/developers
https://docs.amplication.com/getting-started/
Conclusion
NestJS takes inspiration from Angular, resulting in a familiar and intuitive folder structure and design patterns. This streamlined structure allows developers to concentrate on designing powerful endpoints without getting bogged down by the complexities of application organization. NestJS abstracts away the cumbersome Node.js and JavaScript boilerplate through the use of annotations, structured components, and established patterns. Furthermore, the adoption of TypeScript as the backend language facilitates a seamless transition between frontend and backend code, minimizing context switches and making development a smoother experience.
