What are Mono Repositories?
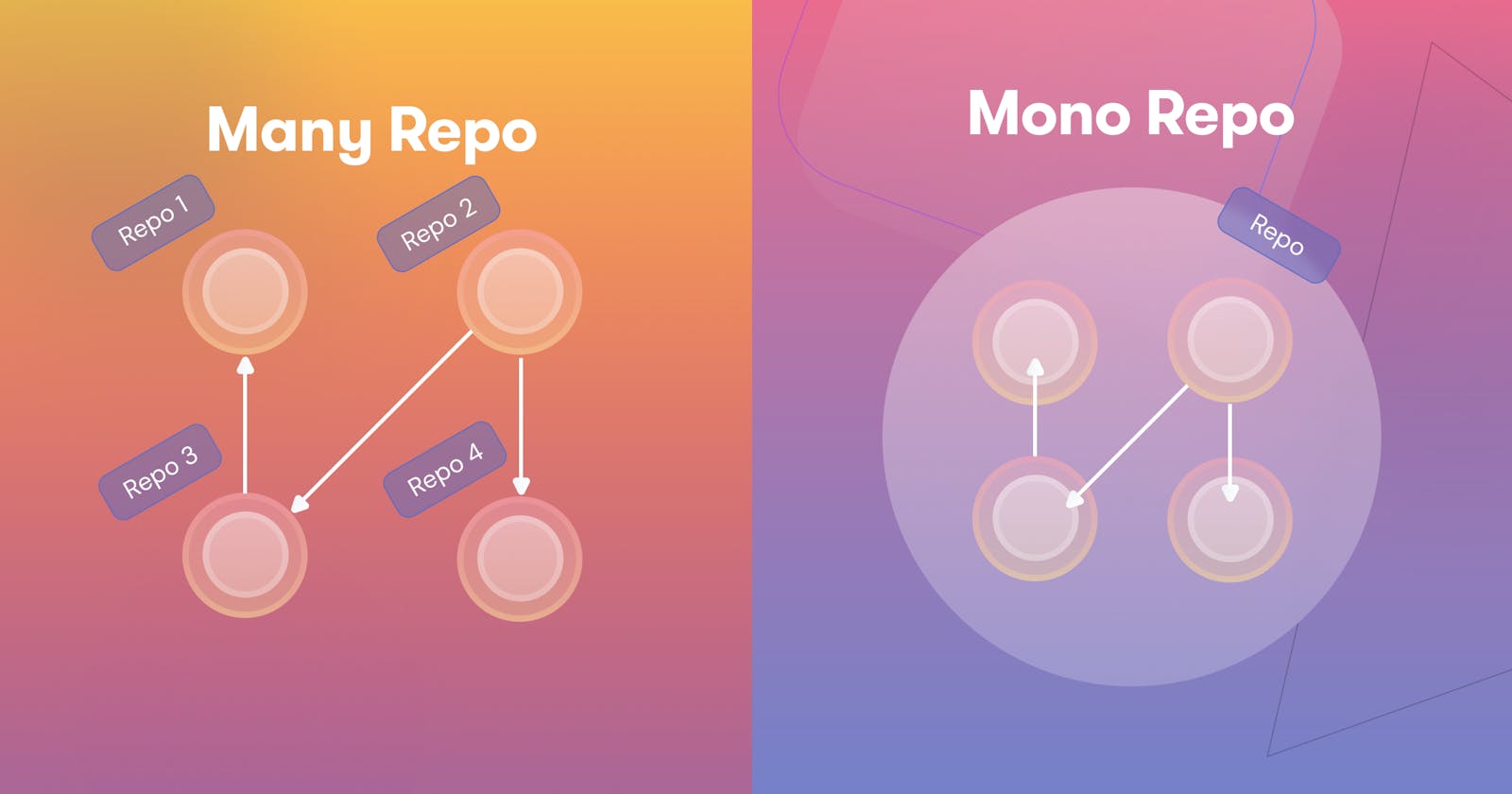
A monorepo is a type of software development strategy where all of a project's code is stored in a single repository (or "repo") instead of being split across multiple repos. This means that all of a project's code, including different components or modules, is stored in the same place. This can make it easier for developers to work on multiple parts of a project at the same time, and can also make it easier to manage and organize the code.
In the context of JavaScript and TypeScript (JS/TS) applications, using a monorepo can make it easier to manage and organize the various packages and dependencies that make up a project. For example, if you're building a React or Node.js application, you might have several different components or modules that make up the application, such as a login page, a dashboard, and a settings page.
With a monorepo, all of these different components and modules can be stored in the same repository, which can make it easier for developers to work on multiple parts of the project at the same time. Additionally, it can make it easier to manage and update the various dependencies that are used across the different components and modules, since they are all stored in the same place.
It also can have advantages when it comes to building and testing of the application. For example, you can set up scripts that run tests across all the packages at once, or that build the entire application at once. This can save a lot of time, especially as the number of packages and modules in the application grows.
Overall, a monorepo can be a powerful tool for managing and organizing the various parts of a JS/TS application, and can make it easier for developers to work together on a project.
When using a monorepo, there are several things that can be shared across different parts of the project:
Code: All of the code for a project, including different components or modules, can be stored in the same repository. This makes it easy for developers to work on multiple parts of the project at the same time and also makes it easy to manage and organize the code.
Dependencies: A monorepo can make it easier to manage and update the various dependencies that are used across different components and modules. For example, if you have a package that is used by multiple parts of the project, you can update it in one place and it will be updated everywhere it's used.
Build and test scripts: A monorepo can make it easy to set up scripts that build and test the entire application at once, or that run tests across all the packages at once. This can save a lot of time, especially as the number of packages and modules in the application grows.
Collaboration: With a monorepo, all developers can work on the same codebase and it's easy to see all the changes that are being made. This can help to improve collaboration and make it easier to keep track of what is being worked on.
Versioning: Monorepo also allows to version all packages at once, so that if any package is updated, the version of the whole monorepo will be updated as well.
Deployment: With monorepo, it becomes easy to deploy different parts of the application to different environments, since all the code is stored in the same repository.
It's worth noting that while a monorepo can provide many benefits, it also has its own set of challenges, such as managing the size of the codebase and keeping track of the different dependencies.
Why should you use a Monorepo setup?
You should use a monorepo if it aligns with your project's specific needs and goals. Some reasons to use a monorepo include:
Improved code organization: With all of the code for a project stored in the same repository, it can make it easier to manage and organize the code, especially as the project grows in size and complexity.
Better collaboration: A monorepo allows all developers to work on the same codebase, which can make it easier to keep track of what is being worked on and who is working on what.
Simplified dependency management: A monorepo can make it easier to manage and update the various dependencies that are used across different components and modules.
Speed: Monorepo allows to build, test and deploy all packages at once, which can save a lot of time and effort.
Versioning: Monorepo also allows to version all packages at once, so that if any package is updated, the version of the whole monorepo will be updated as well.
Additionally, if you have a large and complex application, with a lot of inter-dependencies between different packages, a monorepo can make it easier to manage and maintain the codebase over time.
It's important to note that while a monorepo can provide many benefits, it also has its own set of challenges and it's important to weigh the advantages and disadvantages before deciding whether or not to use a monorepo.
Disadvantages of using a Monorepo Setup
Some disadvantages of using a monorepo include:
Increased complexity: Managing a monorepo can be more complex than managing multiple smaller repositories, especially as the number of packages and modules in the project grows.
Large codebase: Monorepo can become very large and difficult to navigate, which can make it more challenging for developers to find the code they need.
Build time: Build time can become longer as the number of packages and modules in the project increases.
Limited isolation: With monorepo, it can be more difficult to isolate different parts of the application, which can make it more challenging to deploy different parts of the application to different environments.
Limited scalability: Monorepo can be less scalable as the number of packages and modules in the project grows, which can make it more difficult to manage and maintain the codebase over time.
Limited flexibility: Monorepo may not be suitable for certain types of projects, such as projects with multiple teams working on different parts of the codebase, and projects with large number of contributors.
Limited privacy: Monorepo's usually have all the codebase in a single repository, so it may become difficult to restrict access to certain parts of the codebase.
It's also worth noting that with monorepo, it becomes difficult to separate the concerns of different parts of the application, so it can become a problem when trying to reuse some parts of the codebase in other projects.
How to create Monorepo?
Manual Process
It is also possible to create a monorepo without using a third-party tool like Lerna or NX. Here are the steps to create a monorepo manually:
- Create a new directory for your monorepo:
mkdir my-monorepo
- Change into the new directory:
cd my-monorepo
- Create a new package.json file:
npm init -y
- Create a new directory for your packages:
mkdir packages
- Change into the packages directory:
cd packages
- Create a new package inside the packages directory:
npm init -y
Repeat step 6 for each additional package you want to add to the monorepo.
Add the package's names in the main package.json 'workspaces' field.
Now you have a monorepo set up with multiple packages inside the packages directory. You can now develop and manage these packages together as a single repository.
Note that without a tool like Nx or Lerna, you will need to manually manage dependencies, versioning and publishing of the packages.
Create with Nx
Nx is a set of extensible dev tools for monorepos that helps developers create and manage large-scale, full-stack web applications.
To create a monorepo using Nx and a React app inside it, you can use the following commands:
- Install the Nx CLI globally:
npm install -g @nrwl/cli
- Create a new Nx workspace:
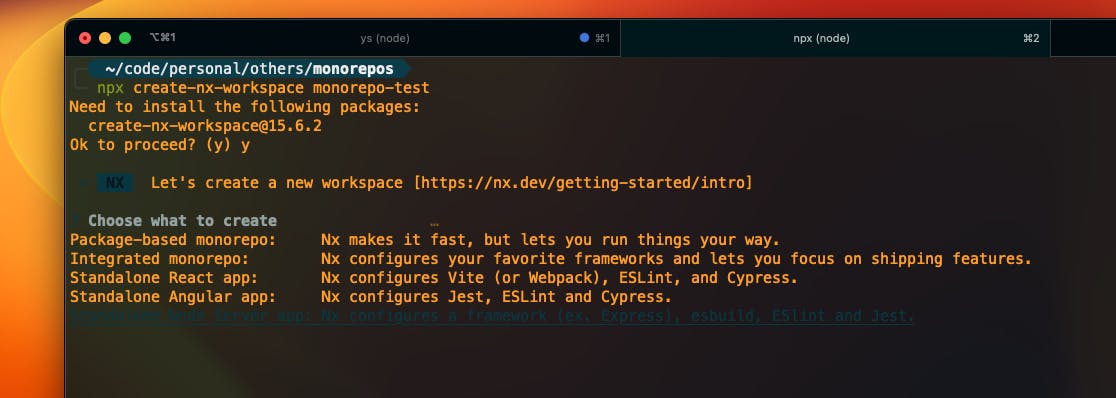
npx create-nx-workspace myworkspace
In this you will be propmpted with option like Package-based Monorepo, Integrated Monorepo or Standalone. Select Package based here and continue.

To know more about the option please visit this link from the offical documentation of Nx - docs
- Change into the new workspace directory:
cd myworkspace
- Create a new React app inside the workspace:
nx generate @nrwl/react:app myapp
- Run the app:
nx run myapp:serve
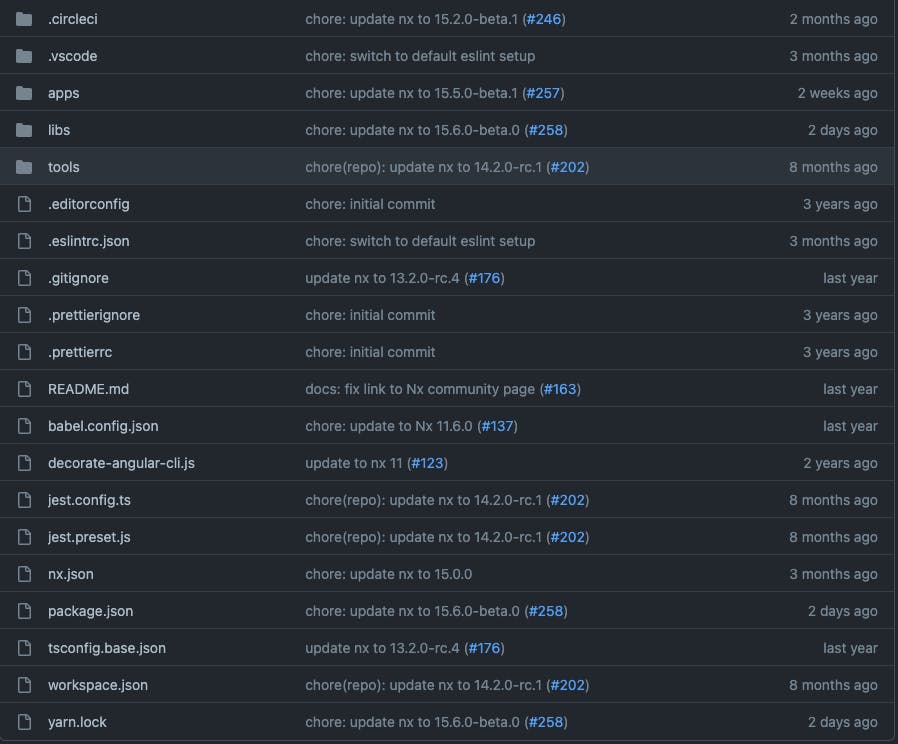
Example and explaination of Monorepo

This is a example of how a monorepo would look like you can think app folder as different apps you have and libs folder consisting of common code/repositories you have like common components, utils etc etc.
Another complex and good example is Nextjs(using turborepo) - here
References
No BS TS #32 - Monorepos with NX
Monorepos - How the Pros Scale Huge Software Projects // Turborepo vs Nx